Set up announcements in your portal
This guide will walk you through setting up an announcements mechanism in your portal.
Once implemented:
- Users will be able to send announcements to all members in the portal, using a self-service action.
- Users will be able to view announcements on the portal's homepage, and mark them as read.
Common use cases
- Communicate important information to your team, such as new features, updates, or maintenance schedules.
- Notify users about upcoming events, such as webinars or training sessions.
- Announce new resources, such as blog posts, documentation, or tutorials.
Prerequisites
This guide assumes you have a Port account with permissions to create blueprints and self-service actions.
Set up data model
To represent announcements in your portal, let's create a blueprint with the following properties:
- Message: The content of the announcement.
- Users who read it: A list of users who have read the announcement.
Create the announcement blueprint
-
Go to the data model page of your portal.
-
Click on
+ Blueprint. -
Click on the
Edit JSONbutton in the top right corner. -
Copy and paste the following JSON schema:
Announcement blueprint (Click to expand)
{
"identifier": "announcement",
"title": "Announcement",
"icon": "Microservice",
"schema": {
"properties": {
"message": {
"type": "string",
"title": "Message",
"default": "\ntitle: \"Announcement Title Here\"\ndate: \"Date Here\"\n---\n\n# Important Update\n\nHello everyone,\n\nWe're excited to share that **[topic or key update]** will be happening on **[specific date]**. Here’s what you need to know:\n\n- **Detail 1:** Brief explanation or impact of the update.\n- **Detail 2:** Any necessary steps or actions users need to take.\n- **Detail 3:** Additional resources or contact info for further questions.\n\nPlease ensure you read and understand the changes. If you have any questions, feel free to reach out or comment below.\n\nThank you,\n**[Your Team or Name]**\n",
"format": "markdown"
},
"read_users": {
"icon": "DefaultProperty",
"type": "array",
"title": "Users who read it",
"default": [],
"items": {
"type": "string",
"format": "user"
}
}
},
"required": []
},
"mirrorProperties": {},
"calculationProperties": {},
"aggregationProperties": {},
"relations": {}
} -
Click "Save" to create the blueprint.
Create self-service actions
Next, let's create self-service actions to allow users to send announcements and mark them as read.
"Announce message" action
This action will allow users to send announcements to all members in the portal.
-
Go to the self-service actions page of your portal.
-
Click on
+ Action. -
Click on the
Edit JSONbutton in the top right corner. -
Copy and paste the following JSON schema:
Announce message action (Click to expand)
{
"identifier": "announce_message",
"title": "Announce message",
"description": "Announce a message to users of your portal",
"trigger": {
"type": "self-service",
"operation": "CREATE",
"userInputs": {
"properties": {
"message": {
"type": "string",
"title": "Message",
"default": "---\ntitle: \"Announcement Title Here\"\ndate: \"Date Here\"\n---\n\n# Important Update\n\nHello everyone,\n\nWe're excited to share that **[topic or key update]** will be happening on **[specific date]**. Here’s what you need to know:\n\n- **Detail 1:** Brief explanation or impact of the update.\n- **Detail 2:** Any necessary steps or actions users need to take.\n- **Detail 3:** Additional resources or contact info for further questions.\n\nPlease ensure you read and understand the changes. If you have any questions, feel free to reach out or comment below.\n\nThank you,\n**[Your Team or Name]**\n",
"format": "markdown"
},
"title_of_message": {
"type": "string",
"title": "Title of message",
"description": "This will be the title Users will see before reading the message itself"
}
},
"required": []
},
"blueprintIdentifier": "announcement"
},
"invocationMethod": {
"type": "UPSERT_ENTITY",
"blueprintIdentifier": "announcement",
"mapping": {
"title": "{{.inputs.title_of_message}}",
"icon": "DefaultBlueprint",
"properties": {
"message": "{{.inputs.message}}",
"read_users": []
}
}
},
"requiredApproval": false
}Note the
messageinput field in the action form is pre-filled with a default value for the announcement content. You can customize this template as needed. -
Click "Save" to create the action.
You may want to restrict this action to specific users or teams. To do this:
- Edit the action by hovering over it and clicking on the
...button, then selectingEdit. - In the
Permissionstab, select the users or teams who can execute the action.
"Mark announcement as read" action
This action will be used by users to mark an announcement as read after they have viewed it.
-
Go to the self-service actions page of your portal.
-
Click on
+ Action. -
Click on the
Edit JSONbutton in the top right corner. -
Copy and paste the following JSON schema:
Mark announcement as read action (Click to expand)
{
"identifier": "read_announcement",
"title": "Mark as read",
"trigger": {
"type": "self-service",
"operation": "DAY-2",
"userInputs": {
"properties": {},
"required": [],
"order": []
},
"blueprintIdentifier": "announcement"
},
"invocationMethod": {
"type": "UPSERT_ENTITY",
"blueprintIdentifier": "announcement",
"mapping": {
"identifier": "{{.entity.identifier}}",
"properties": {
"read_users": "{{.entity.properties.read_users + [.trigger.by.user.email]}}"
}
}
},
"requiredApproval": false
} -
Click "Save" to create the action.
Add announcements to the portal homepage
A convenient way to display announcements is in the portal's homepage, which serves as a dashboard. You can do this by creating a table widget that lists all announcements.
-
Go to the homepage of your portal.
-
Click on
+ Widget, then selectTable. -
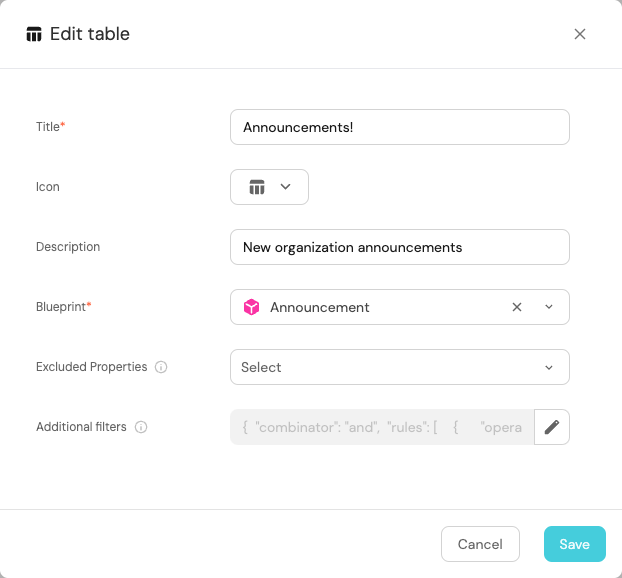
Fill in the widget details like this:

-
Under
Additional filters, click on the pencil icon, then copy and paste the following filter definition:{
"combinator": "and",
"rules": [
{
"operator": "doesNotContains",
"property": "read_users",
"value": "{{getUserEmail()}}"
},
{
"operator": "=",
"value": "announcement",
"property": "$blueprint"
}
]
}This filter ensures that only announcements that the user has not read are displayed in the table.
-
Finally, click
Saveto create the widget.
Once you have created the table widget, you can customize it by hovering over it and clicking on the ... button, then selecting Customize table.
In our example, we recommend clicking on the Manage Properties button and hiding all columns except for the title column.
This makes the table more readable by displaying only the announcement titles.
Execute the actions
All done! Now that you have set up your announcements mechanism, you can test it by executing the actions you created.
-
Go to the self-service actions page of your portal.
-
Execute the
Announce messageaction, and give it a title and message. -
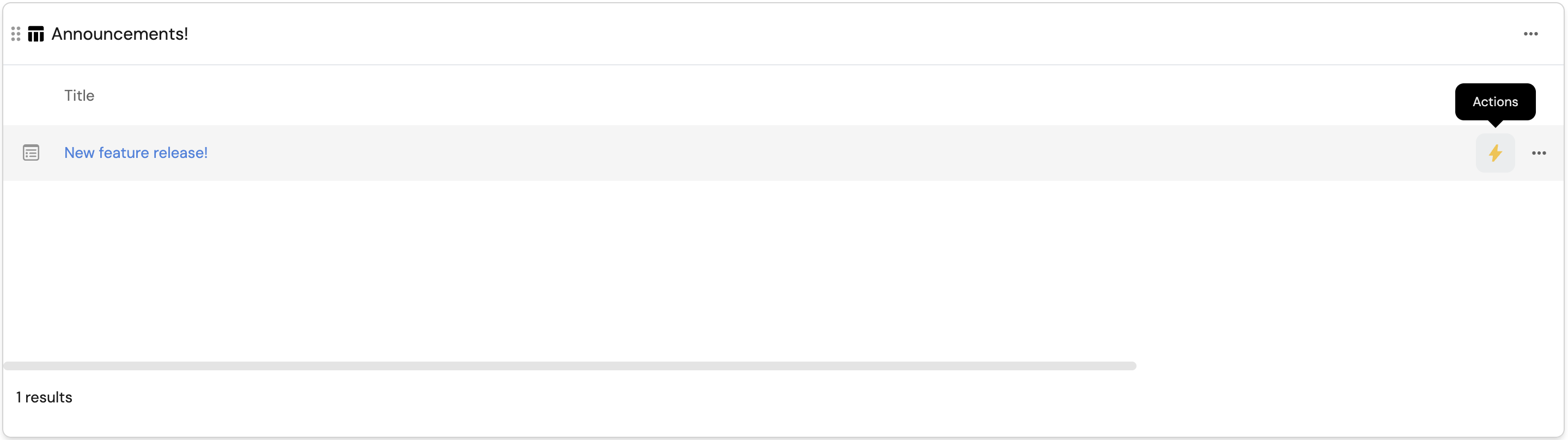
Go back to the homepage, you should see the new announcement displayed in the table widget. Click on the title to view the content.
-
To mark the announcement as read, click on the ⚡ icon in the announcement's table row, then select
Mark as read:
Possible enhancements
This guide provides a basic setup for announcements in your portal.
You can further enhance the announcements mechanism by customizing the actions and widgets, for example:
- Customize the announcement template: You can customize the default message template in the
Announce messageaction to include your own message format. - Add more properties to the announcement blueprint: You can add more properties to the announcement blueprint to include additional information, such as the author of the announcement or a link to more details.
- Send announcements to specific users: You can modify the
Announce messageaction to allow users to select specific users or teams to send the announcement to. - Send announcements to additional channels: You can modify the
Announce messageaction to send announcements via email, Slack, or other channels in addition to the portal homepage.