Backstage
Port's Backstage integration allows you to model Backstage resources in your software catalog and ingest data into them.
Overview
This integration allows you to:
- Map and organize your desired Backstage resources and their metadata in Port (see supported resources below).
- Watch for Backstage object changes (create/update/delete) in real-time, and automatically apply the changes to your entities in Port.
Supported Resources
The resources that can be ingested from Backstage into Port are listed below. It is possible to reference any field that appears in the API responses linked below in the mapping configuration.
Prerequisites
Create a Backstage token
Port will authenticate to Backstage via static tokens.
Configure a token for Port using the following Backstage configuration:
backend:
auth:
externalAccess:
- type: static
options:
token: YOUR-TOKEN
subject: port-ocean-access
Replace YOUR-TOKEN with your Backstage token.
To create a token, Backstage recommends to use the following command:
node -p 'require("crypto").randomBytes(24).toString("base64")'
Setup
Choose one of the following installation methods:
- Real-time (self-hosted)
- Scheduled (CI)
Using this installation method means that the integration will be able to update Port in real time using webhooks.
Prerequisites
To install the integration, you need a Kubernetes cluster that the integration's container chart will be deployed to.
Please make sure that you have kubectl and helm installed on your machine, and that your kubectl CLI is connected to the Kubernetes cluster where you plan to install the integration.
If you are having trouble installing this integration, please refer to these troubleshooting steps.
To install the integration using Helm:
-
Go to the Backstage data source page in your portal.
-
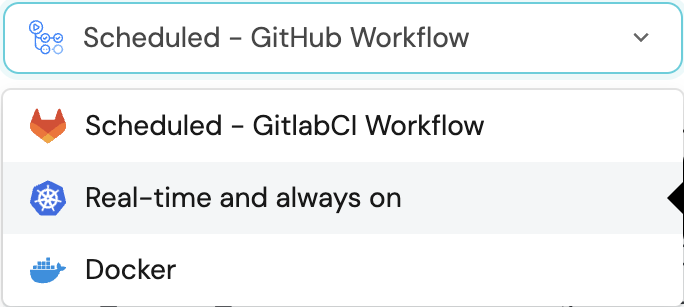
Select the
Real-time and always onmethod:
-
A
helmcommand will be displayed, with default values already filled out (e.g. your Port cliend ID, client secret, etc).
Copy the command, replace the placeholders with your values, then run it in your terminal to install the integration.
For details about the available parameters for the installation, see the table below.
This table summarizes the parameters used for the installation.
Note the parameters specific to this integration, they are last in the table.
| Parameter | Description | Required |
|---|---|---|
port.clientId | Your Port client id, used to identify your account | ✅ |
port.clientSecret | Your Port client secret, used to identify your account | ✅ |
port.baseUrl | Your Port API URL - https://api.getport.io for EU, https://api.us.getport.io for US | ✅ |
initializePortResources | Default: true. When true, the integration will create default blueprints and configuration mapping | ❌ |
sendRawDataExamples | Default: true. Enable sending raw data examples from the third party API to Port for testing and managing the integration mapping | ❌ |
integration.identifier | The integration's identifier, used to reference the integration when using Port's API | ✅ |
integration.type | The integration type, used to denote the integrated tool/platform | ✅ |
integration.eventListener.type | The method used to listen to events from the 3rd party tool (POLLING or KAFKA) | ✅ |
integration.secrets.backstageToken | The Backstage token used to authenticate Port to Backstage | ✅ |
integration.config.backstageUrl | The URL of the Backstage instance, including the port of the Backend API (usually 7007) | ✅ |
This installation method will run the integration once and then exit, this is useful for scheduled ingestion of data.
The integration will run as a workflow in your CI/CD pipeline.
-
Go to the Backstage data source page in your portal.
-
Select the
Scheduledmethod using your preferred CI/CD tool.
-
Copy the workflow contents into a new workflow in your CI/CD tool. Make sure to:
- Create the necessary secrets in your CI/CD tool.
- Replace the placeholders in the workflow with your own values.
Configuration
Port integrations use a YAML mapping block to ingest data from the third-party api into Port.
The mapping makes use of the JQ JSON processor to select, modify, concatenate, transform and perform other operations on existing fields and values from the integration API.
Limitations
Currently, the integration does not support custom entity kinds.
Examples
To view and test the integration's mapping against examples of the third-party API responses, use the jq playground in your data sources page. Find the integration in the list of data sources and click on it to open the playground.
Additional examples of blueprints and the relevant integration configurations:
Component
Component blueprint (click to expand)
{
"identifier": "component",
"title": "Component",
"icon": "Cloud",
"schema": {
"properties": {
"type": {
"title": "Type",
"type": "string"
},
"lifecycle": {
"title": "Lifecycle",
"type": "string"
},
"language": {
"type": "string",
"title": "Language"
},
"description": {
"type": "string",
"format": "markdown",
"title": "Description"
},
"labels": {
"type": "object",
"title": "Labels"
},
"annotations": {
"type": "object",
"title": "Annotations"
},
"links": {
"type": "array",
"items": {
"format": "url",
"type": "string"
},
"title": "Links"
},
"tags": {
"type": "array",
"title": "Tags"
}
},
"required": []
},
"calculationProperties": {}
}
Mapping configuration (click to expand)
createMissingRelatedEntities: true
deleteDependentEntities: true
resources:
- kind: component
selector:
query: "true"
port:
entity:
mappings:
identifier: .metadata.identifier
title: .metadata.title // .metadata.name
blueprint: '"component"'
properties:
type: .spec.type
lifecycle: .spec.lifecycle
language: .spec.language
description: .metadata.description
labels: .metadata.labels
annotations: .metadata.annotations
links: .metadata.links
tags: .metadata.tags
Group
Group blueprint (click to expand)
{
"identifier": "group",
"title": "Group",
"icon": "TwoUsers",
"schema": {
"properties": {
"type": {
"title": "Type",
"type": "string"
},
"email": {
"title": "Email",
"type": "string",
"format": "email"
},
"description": {
"type": "string",
"format": "markdown",
"title": "Description"
},
"labels": {
"type": "object",
"title": "Labels"
},
"annotations": {
"type": "object",
"title": "Annotations"
},
"links": {
"type": "array",
"items": {
"format": "url",
"type": "string"
},
"title": "Links"
},
"tags": {
"type": "array",
"title": "Tags"
}
},
"required": []
},
"calculationProperties": {}
}
Mapping configuration (click to expand)
createMissingRelatedEntities: true
deleteDependentEntities: true
resources:
- kind: group
selector:
query: 'true'
port:
entity:
mappings:
identifier: .metadata.identifier
title: .metadata.title // .metadata.name
blueprint: '"group"'
properties:
description: .metadata.description
type: .metadata.type
email: .metadata.email
labels: .metadata.labels
annotations: .metadata.annotations
links: .metadata.links
tags: .metadata.tags