Linear
Port's Linear integration allows you to model Linear resources in your software catalog and ingest data into them.
Overview
This integration allows you to:
- Map and organize your desired Linear resources and their metadata in Port (see supported resources below).
- Watch for Linear object changes (create/update/delete) in real-time, and automatically apply the changes to your software catalog.
Supported Resources
The resources that can be ingested from Linear into Port are listed below.
It is possible to reference any field that appears in the API responses linked below in the mapping configuration.
Setup
Choose one of the following installation methods:
- Hosted by Port
- Real-Time (self-hosted)
- Scheduled (CI)
Using this installation option means that the integration will be hosted by Port, with a customizable resync interval to ingest data into Port.
Live event support
Currently, live events are not supported for integrations hosted by Port.
Resyncs will be performed periodically (with a configurable interval), or manually triggered by you via Port's UI.
Therefore, real-time events (including GitOps) will not be ingested into Port immediately.
Support for live events is WIP and will be supported in the near future.
Alternatively, you can install the integration using the Real-time (self-hosted) method to update Port in real time using webhooks.
Installation
To install, follow these steps:
-
Go to the Data sources page of your portal.
-
Click on the
+ Data sourcebutton in the top-right corner. -
Click on the relevant integration in the list.
-
Under
Select your installation method, chooseHosted by Port. -
Configure the
integration settingsandapplication settingsas you wish (see below for details).
Application settings
Every integration hosted by Port has the following customizable application settings, which are configurable after installation:
-
Resync interval: The frequency at which Port will ingest data from the integration. There are various options available, ranging from every 1 hour to once a day. -
Send raw data examples: A boolean toggle (enabledby default). If enabled, raw data examples will be sent from the integration to Port. These examples are used when testing your mapping configuration, they allow you to run yourjqexpressions against real data and see the results.
Integration settings
Every integration has its own tool-specific settings, under the Integration settings section.
Each of these settings has an ⓘ icon next to it, which you can hover over to see a description of the setting.
Port secrets
Some integration settings require sensitive pieces of data, such as tokens.
For these settings, Port secrets will be used, ensuring that your sensitive data is encrypted and secure.
When filling in such a setting, its value will be obscured (shown as ••••••••).
For each such setting, Port will automatically create a secret in your organization.
To see all secrets in your organization, follow these steps.
Port source IP addresses
When using this installation method, Port will make outbound calls to your 3rd-party applications from static IP addresses.
You may need to add these addresses to your allowlist, in order to allow Port to interact with the integrated service:
- Europe (EU)
- United States (US)
54.73.167.226
63.33.143.237
54.76.185.219
3.234.37.33
54.225.172.136
3.225.234.99
Using this installation option means that the integration will be able to update Port in real time using webhooks.
Prerequisites
To install the integration, you need a Kubernetes cluster that the integration's container chart will be deployed to.
Please make sure that you have kubectl and helm installed on your machine, and that your kubectl CLI is connected to the Kubernetes cluster where you plan to install the integration.
If you are having trouble installing this integration, please refer to these troubleshooting steps.
For details about the available parameters for the installation, see the table below.
- Helm
- ArgoCD
To install the integration using Helm:
-
Go to the Linear data source page in your portal.
-
Select the
Real-time and always onmethod:
-
A
helmcommand will be displayed, with default values already filled out (e.g. your Port cliend ID, client secret, etc).
Copy the command, replace the placeholders with your values, then run it in your terminal to install the integration.
The baseUrl, port_region, port.baseUrl, portBaseUrl, port_base_url and OCEAN__PORT__BASE_URL parameters are used to select which instance or Port API will be used.
Port exposes two API instances, one for the EU region of Port, and one for the US region of Port.
- If you use the EU region of Port (https://app.getport.io), your API URL is
https://api.getport.io. - If you use the US region of Port (https://app.us.getport.io), your API URL is
https://api.us.getport.io.
To install the integration using ArgoCD:
- Create a
values.yamlfile inargocd/my-ocean-linear-integrationin your git repository with the content:
Remember to replace the placeholder for LINEAR_API_KEY.
initializePortResources: true
scheduledResyncInterval: 120
integration:
identifier: my-ocean-linear-integration
type: linear
eventListener:
type: POLLING
secrets:
linearApiKey: LINEAR_API_KEY
- Install the
my-ocean-linear-integrationArgoCD Application by creating the followingmy-ocean-linear-integration.yamlmanifest:
Remember to replace the placeholders for YOUR_PORT_CLIENT_ID YOUR_PORT_CLIENT_SECRET and YOUR_GIT_REPO_URL.
Multiple sources ArgoCD documentation can be found here.
ArgoCD Application
apiVersion: argoproj.io/v1alpha1
kind: Application
metadata:
name: my-ocean-linear-integration
namespace: argocd
spec:
destination:
namespace: mmy-ocean-linear-integration
server: https://kubernetes.default.svc
project: default
sources:
- repoURL: 'https://port-labs.github.io/helm-charts/'
chart: port-ocean
targetRevision: 0.1.14
helm:
valueFiles:
- $values/argocd/my-ocean-linear-integration/values.yaml
parameters:
- name: port.clientId
value: YOUR_PORT_CLIENT_ID
- name: port.clientSecret
value: YOUR_PORT_CLIENT_SECRET
- name: port.baseUrl
value: https://api.getport.io
- repoURL: YOUR_GIT_REPO_URL
targetRevision: main
ref: values
syncPolicy:
automated:
prune: true
selfHeal: true
syncOptions:
- CreateNamespace=true
The baseUrl, port_region, port.baseUrl, portBaseUrl, port_base_url and OCEAN__PORT__BASE_URL parameters are used to select which instance or Port API will be used.
Port exposes two API instances, one for the EU region of Port, and one for the US region of Port.
- If you use the EU region of Port (https://app.getport.io), your API URL is
https://api.getport.io. - If you use the US region of Port (https://app.us.getport.io), your API URL is
https://api.us.getport.io.
- Apply your application manifest with
kubectl:
kubectl apply -f my-ocean-linear-integration.yaml
This table summarizes the available parameters for the installation.
| Parameter | Description | Example | Required |
|---|---|---|---|
port.clientId | Your port client id | ✅ | |
port.clientSecret | Your port client secret | ✅ | |
port.baseUrl | Your Port API URL - https://api.getport.io for EU, https://api.us.getport.io for US | ✅ | |
integration.secrets.linearApiKey | Linear API key used to query the Linear GraphQL API | ✅ | |
integration.config.appHost | The host of the Port Ocean app. Used to set up the integration endpoint as the target for webhooks created in Linear | https://my-ocean-integration.com | ✅ |
integration.eventListener.type | The event listener type. Read more about event listeners | ✅ | |
integration.type | The integration to be installed | ✅ | |
scheduledResyncInterval | The number of minutes between each resync. When not set the integration will resync for each event listener resync event. Read more about scheduledResyncInterval | ❌ | |
initializePortResources | Default true, When set to true the integration will create default blueprints and the port App config Mapping. Read more about initializePortResources | ❌ | |
sendRawDataExamples | Enable sending raw data examples from the third party API to port for testing and managing the integration mapping. Default is true | ❌ |
For advanced configuration such as proxies or self-signed certificates, click here.
This workflow/pipeline will run the Linear integration once and then exit, this is useful for scheduled ingestion of data.
If you want the integration to update Port in real time using webhooks you should use the Real-time (self-hosted) installation option.
- GitHub
- Jenkins
- Azure Devops
- GitLab
Make sure to configure the following Github Secrets:
| Parameter | Description | Example | Required |
|---|---|---|---|
port_client_id | Your Port client (How to get the credentials) id | ✅ | |
port_client_secret | Your Port client (How to get the credentials) secret | ✅ | |
port_base_url | Your Port API URL - https://api.getport.io for EU, https://api.us.getport.io for US | ✅ | |
config -> linear_api_key | Linear API key used to query the Linear GraphQL API | ✅ | |
initialize_port_resources | Default true, When set to true the integration will create default blueprints and the port App config Mapping. Read more about initializePortResources | ❌ | |
identifier | The identifier of the integration that will be installed | ❌ | |
version | The version of the integration that will be installed | latest | ❌ |
sendRawDataExamples | Enable sending raw data examples from the third party API to port for testing and managing the integration mapping. Default is true | true |
The following example uses the Ocean Sail Github Action to run the Linear integration. For further information about the action, please visit the Ocean Sail Github Action
Here is an example for linear-integration.yml workflow file:
name: Linear Exporter Workflow
on:
workflow_dispatch:
schedule:
- cron: '0 */1 * * *' # Determines the scheduled interval for this workflow. This example runs every hour.
jobs:
run-integration:
runs-on: ubuntu-latest
timeout-minutes: 30 # Set a time limit for the job
steps:
- uses: port-labs/ocean-sail@v1
with:
type: 'linear'
port_client_id: ${{ secrets.OCEAN__PORT__CLIENT_ID }}
port_client_secret: ${{ secrets.OCEAN__PORT__CLIENT_SECRET }}
port_base_url: https://api.getport.io
config: |
linear_api_key: ${{ secrets.OCEAN__INTEGRATION__CONFIG__LINEAR_API_KEY }}
Your Jenkins agent should be able to run docker commands.
Make sure to configure the following Jenkins Credentials of Secret Text type:
| Parameter | Description | Example | Required |
|---|---|---|---|
OCEAN__INTEGRATION__CONFIG__LINEAR_API_KEY | Linear API key used to query the Linear GraphQL API | ✅ | |
OCEAN__PORT__CLIENT_ID | Your Port client (How to get the credentials) id | ✅ | |
OCEAN__PORT__CLIENT_SECRET | Your Port client (How to get the credentials) secret | ✅ | |
OCEAN__PORT__BASE_URL | Your Port API URL - https://api.getport.io for EU, https://api.us.getport.io for US | ✅ | |
OCEAN__INITIALIZE_PORT_RESOURCES | Default true, When set to true the integration will create default blueprints and the port App config Mapping. Read more about initializePortResources | ❌ | |
OCEAN__INTEGRATION__IDENTIFIER | The identifier of the integration that will be installed | ❌ | |
OCEAN__SEND_RAW_DATA_EXAMPLES | Enable sending raw data examples from the third party API to port for testing and managing the integration mapping. Default is true | ❌ |
Here is an example for Jenkinsfile groovy pipeline file:
pipeline {
agent any
stages {
stage('Run Linear Integration') {
steps {
script {
withCredentials([
string(credentialsId: 'OCEAN__INTEGRATION__CONFIG__LINEAR_API_KEY', variable: 'OCEAN__INTEGRATION__CONFIG__LINEAR_API_KEY'),
string(credentialsId: 'OCEAN__PORT__CLIENT_ID', variable: 'OCEAN__PORT__CLIENT_ID'),
string(credentialsId: 'OCEAN__PORT__CLIENT_SECRET', variable: 'OCEAN__PORT__CLIENT_SECRET'),
]) {
sh('''
#Set Docker image and run the container
integration_type="linear"
version="latest"
image_name="ghcr.io/port-labs/port-ocean-${integration_type}:${version}"
docker run -i --rm --platform=linux/amd64 \
-e OCEAN__EVENT_LISTENER='{"type":"ONCE"}' \
-e OCEAN__INITIALIZE_PORT_RESOURCES=true \
-e OCEAN__SEND_RAW_DATA_EXAMPLES=true \
-e OCEAN__INTEGRATION__CONFIG__LINEAR_API_KEY=$OCEAN__INTEGRATION__CONFIG__LINEAR_API_KEY \
-e OCEAN__PORT__CLIENT_ID=$OCEAN__PORT__CLIENT_ID \
-e OCEAN__PORT__CLIENT_SECRET=$OCEAN__PORT__CLIENT_SECRET \
-e OCEAN__PORT__BASE_URL='https://api.getport.io' \
$image_name
exit $?
''')
}
}
}
}
}
}
Your Azure Devops agent should be able to run docker commands. Learn more about agents here.
Variable groups store values and secrets you'll use in your pipelines across your project. Learn more
Setting Up Your Credentials
- Create a Variable Group: Name it port-ocean-credentials.
- Store the required variables (see the table below).
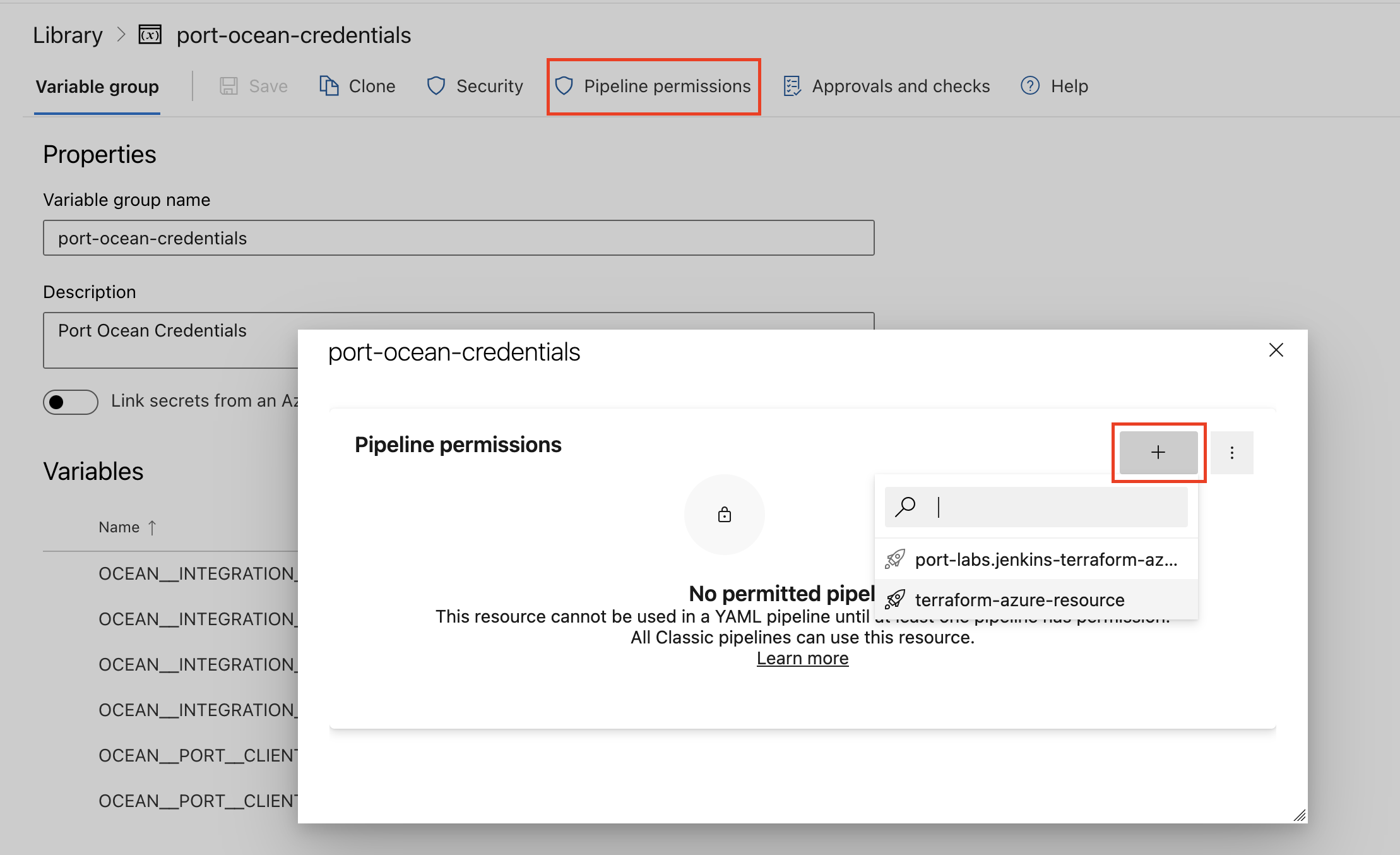
- Authorize Your Pipeline:
- Go to "Library" -> "Variable groups."
- Find port-ocean-credentials and click on it.
- Select "Pipeline Permissions" and add your pipeline to the authorized list.

| Parameter | Description | Example | Required |
|---|---|---|---|
OCEAN__INTEGRATION__CONFIG__LINEAR_API_KEY | Linear API key used to query the Linear GraphQL API | ✅ | |
OCEAN__PORT__CLIENT_ID | Your Port client (How to get the credentials) id | ✅ | |
OCEAN__PORT__CLIENT_SECRET | Your Port client (How to get the credentials) secret | ✅ | |
OCEAN__PORT__BASE_URL | Your Port API URL - https://api.getport.io for EU, https://api.us.getport.io for US | ✅ | |
OCEAN__INITIALIZE_PORT_RESOURCES | Default true, When set to true the integration will create default blueprints and the port App config Mapping. Read more about initializePortResources | ❌ | |
OCEAN__INTEGRATION__IDENTIFIER | The identifier of the integration that will be installed | ❌ | |
OCEAN__SEND_RAW_DATA_EXAMPLES | Enable sending raw data examples from the third party API to port for testing and managing the integration mapping. Default is true | ❌ |
Here is an example for linear-integration.yml pipeline file:
trigger:
- main
pool:
vmImage: "ubuntu-latest"
variables:
- group: port-ocean-credentials
steps:
- script: |
# Set Docker image and run the container
integration_type="linear"
version="latest"
image_name="ghcr.io/port-labs/port-ocean-$integration_type:$version"
docker run -i --rm \
-e OCEAN__EVENT_LISTENER='{"type":"ONCE"}' \
-e OCEAN__INITIALIZE_PORT_RESOURCES=true \
-e OCEAN__SEND_RAW_DATA_EXAMPLES=true \
-e OCEAN__INTEGRATION__CONFIG__LINEAR_API_KEY=$(OCEAN__INTEGRATION__CONFIG__LINEAR_API_KEY) \
-e OCEAN__PORT__CLIENT_ID=$(OCEAN__PORT__CLIENT_ID) \
-e OCEAN__PORT__CLIENT_SECRET=$(OCEAN__PORT__CLIENT_SECRET) \
-e OCEAN__PORT__BASE_URL='https://api.getport.io' \
$image_name
exit $?
displayName: "Ingest Data into Port"
Make sure to configure the following GitLab variables:
| Parameter | Description | Example | Required |
|---|---|---|---|
OCEAN__INTEGRATION__CONFIG__LINEAR_API_KEY | Linear API key used to query the Linear GraphQL API | ✅ | |
OCEAN__PORT__CLIENT_ID | Your Port client (How to get the credentials) id | ✅ | |
OCEAN__PORT__CLIENT_SECRET | Your Port client (How to get the credentials) secret | ✅ | |
OCEAN__PORT__BASE_URL | Your Port API URL - https://api.getport.io for EU, https://api.us.getport.io for US | ✅ | |
OCEAN__INITIALIZE_PORT_RESOURCES | Default true, When set to true the integration will create default blueprints and the port App config Mapping. Read more about initializePortResources | ❌ | |
OCEAN__INTEGRATION__IDENTIFIER | The identifier of the integration that will be installed | ❌ | |
OCEAN__SEND_RAW_DATA_EXAMPLES | Enable sending raw data examples from the third party API to port for testing and managing the integration mapping. Default is true | ❌ |
Here is an example for .gitlab-ci.yml pipeline file:
default:
image: docker:24.0.5
services:
- docker:24.0.5-dind
before_script:
- docker info
variables:
INTEGRATION_TYPE: linear
VERSION: latest
stages:
- ingest
ingest_data:
stage: ingest
variables:
IMAGE_NAME: ghcr.io/port-labs/port-ocean-$INTEGRATION_TYPE:$VERSION
script:
- |
docker run -i --rm --platform=linux/amd64 \
-e OCEAN__EVENT_LISTENER='{"type":"ONCE"}' \
-e OCEAN__INITIALIZE_PORT_RESOURCES=true \
-e OCEAN__SEND_RAW_DATA_EXAMPLES=true \
-e OCEAN__INTEGRATION__CONFIG__LINEAR_API_KEY=$OCEAN__INTEGRATION__CONFIG__LINEAR_API_KEY \
-e OCEAN__PORT__CLIENT_ID=$OCEAN__PORT__CLIENT_ID \
-e OCEAN__PORT__CLIENT_SECRET=$OCEAN__PORT__CLIENT_SECRET \
-e OCEAN__PORT__BASE_URL='https://api.getport.io' \
$IMAGE_NAME
rules: # Run only when changes are made to the main branch
- if: '$CI_COMMIT_BRANCH == "main"'
The baseUrl, port_region, port.baseUrl, portBaseUrl, port_base_url and OCEAN__PORT__BASE_URL parameters are used to select which instance or Port API will be used.
Port exposes two API instances, one for the EU region of Port, and one for the US region of Port.
- If you use the EU region of Port (https://app.getport.io), your API URL is
https://api.getport.io. - If you use the US region of Port (https://app.us.getport.io), your API URL is
https://api.us.getport.io.
For advanced configuration such as proxies or self-signed certificates, click here.
Configuration
Port integrations use a YAML mapping block to ingest data from the third-party api into Port.
The mapping makes use of the JQ JSON processor to select, modify, concatenate, transform and perform other operations on existing fields and values from the integration API.
Examples
To view and test the integration's mapping against examples of the third-party API responses, use the jq playground in your data sources page. Find the integration in the list of data sources and click on it to open the playground.
Additional examples of blueprints and the relevant integration configurations:
Team
Team blueprint
{
"identifier": "linearTeam",
"title": "Linear Team",
"icon": "Linear",
"description": "A Linear team",
"schema": {
"properties": {
"description": {
"type": "string",
"title": "Description",
"description": "Team description"
},
"workspaceName": {
"type": "string",
"title": "Workspace Name",
"description": "The name of the workspace this team belongs to"
},
"url": {
"title": "Team URL",
"type": "string",
"format": "url",
"description": "URL to the team in Linear"
}
}
},
"calculationProperties": {}
}
Integration configuration
createMissingRelatedEntities: true
deleteDependentEntities: true
resources:
- kind: team
selector:
query: "true"
port:
entity:
mappings:
identifier: .key
title: .name
blueprint: '"linearTeam"'
properties:
description: .description
workspaceName: .organization.name
url: "\"https://linear.app/\" + .organization.urlKey + \"/team/\" + .key"
Label
Label blueprint
{
"identifier": "linearLabel",
"title": "Linear Label",
"icon": "Linear",
"description": "A Linear label",
"schema": {
"properties": {
"isGroup": {
"type": "boolean",
"title": "Is group",
"description": "Whether this label is considered to be a group"
}
}
},
"calculationProperties": {},
"relations": {
"parentLabel": {
"target": "linearLabel",
"title": "Parent Label",
"required": false,
"many": false
},
"childLabels": {
"target": "linearLabel",
"title": "Child Labels",
"required": false,
"many": true
}
}
}
Integration configuration
createMissingRelatedEntities: true
deleteDependentEntities: true
resources:
- kind: label
selector:
query: "true"
port:
entity:
mappings:
identifier: .id
title: .name
blueprint: '"linearLabel"'
properties:
isGroup: .isGroup
relations:
parentLabel: .parent.id
childLabels: "[.children.edges[].node.id]"
Issue
Issue blueprint
{
"identifier": "linearIssue",
"title": "Linear Issue",
"icon": "Linear",
"schema": {
"properties": {
"url": {
"title": "Issue URL",
"type": "string",
"format": "url",
"description": "URL to the issue in Linear"
},
"status": {
"title": "Status",
"type": "string",
"description": "The status of the issue"
},
"assignee": {
"title": "Assignee",
"type": "string",
"format": "user",
"description": "The user assigned to the issue"
},
"creator": {
"title": "Creator",
"type": "string",
"description": "The user that created to the issue",
"format": "user"
},
"priority": {
"title": "Priority",
"type": "string",
"description": "The priority of the issue"
},
"created": {
"title": "Created At",
"type": "string",
"description": "The created datetime of the issue",
"format": "date-time"
},
"updated": {
"title": "Updated At",
"type": "string",
"description": "The updated datetime of the issue",
"format": "date-time"
}
}
},
"calculationProperties": {},
"relations": {
"team": {
"target": "linearTeam",
"title": "Team",
"description": "The Linear team that contains this issue",
"required": false,
"many": false
},
"parentIssue": {
"title": "Parent Issue",
"target": "linearIssue",
"required": false,
"many": false
},
"labels": {
"target": "linearLabel",
"title": "Labels",
"required": false,
"many": true
}
}
}
Integration configuration
createMissingRelatedEntities: true
deleteDependentEntities: true
resources:
- kind: issue
selector:
query: "true"
port:
entity:
mappings:
identifier: .identifier
title: .title
blueprint: '"linearIssue"'
properties:
url: .url
status: .state.name
assignee: .assignee.email
creator: .creator.email
priority: .priorityLabel
created: .createdAt
updated: .updatedAt
relations:
team: .team.key
labels: .labelIds
parentIssue: .parent.identifier
Let's Test It
This section includes sample response data from Linear. In addition, it includes the entity created from the resync event based on the Ocean configuration provided in the previous section.
Payload
Here is an example of the payload structure from Linear:
Team response data
{
"id": "92d25fa4-fb1c-449f-b314-47f82e8f280d",
"name": "Port",
"key": "POR",
"description": null,
"organization": {
"id": "36968e1b-496c-4610-8c25-641364da172e",
"name": "Getport",
"urlKey": "getport"
}
}
Label response data
{
"id": "36f84d2c-7b7d-4a71-96f2-6ea4140004d5",
"createdAt": "2024-05-17T15:17:40.858Z",
"updatedAt": "2024-05-17T15:17:40.858Z",
"archivedAt": null,
"name": "New-sample-label",
"description": null,
"color": "#bec2c8",
"isGroup": true,
"parent": null,
"children": {
"edges": [
{
"node": {
"id": "2e483c90-2aca-4db6-924d-b0571d49f691"
}
}
]
}
}
Issue response data
{
"id": "9b4745c2-a8e6-4432-9e56-0fa97b79ccbf",
"createdAt": "2024-05-16T21:52:00.299Z",
"updatedAt": "2024-05-17T09:27:40.077Z",
"archivedAt": null,
"number": 2,
"title": "sub issue with new title",
"priority": 3,
"estimate": null,
"sortOrder": -991,
"startedAt": null,
"completedAt": null,
"startedTriageAt": null,
"triagedAt": null,
"canceledAt": null,
"autoClosedAt": null,
"autoArchivedAt": null,
"dueDate": null,
"slaStartedAt": null,
"slaBreachesAt": null,
"trashed": null,
"snoozedUntilAt": null,
"labelIds": [
"402b218c-938c-4ddf-85db-0019bc632316"
],
"previousIdentifiers": [],
"subIssueSortOrder": -56.17340471045278,
"priorityLabel": "Medium",
"integrationSourceType": null,
"identifier": "POR-2",
"url": "https://linear.app/getport/issue/POR-2/sub-issue-with-new-title",
"branchName": "mor/por-2-sub-issue-with-new-title",
"customerTicketCount": 0,
"description": "",
"descriptionState": "AQG/pOWPAgAHAQtwcm9zZW1pcnJvcgMJcGFyYWdyYXBoAA==",
"team": {
"id": "92d25fa4-fb1c-449f-b314-47f82e8f280d",
"name": "Port",
"key": "POR"
},
"state": {
"name": "Todo"
},
"creator": {
"name": "Mor Paz",
"email": "mor@getport.io"
},
"assignee": {
"name": "Dudi Elhadad",
"email": "dudi@getport.io"
},
"parent": {
"id": "5ddd8e85-ad89-4c96-b901-0b901b29100d",
"identifier": "POR-1"
}
}
Mapping Result
The combination of the sample payload and the Ocean configuration generates the following Port entity:
Team entity in Port
{
"identifier": "POR",
"title": "Port",
"icon": null,
"blueprint": "linearTeam",
"team": [],
"properties": {
"url": "https://linear.app/getport/team/POR",
"workspaceName": "Getport"
},
"relations": {},
"createdAt": "2024-05-19T16:19:15.232Z",
"createdBy": "KZ5zDPudPshQMShUb4cLopBEE1fNSJGE",
"updatedAt": "2024-05-19T16:19:15.232Z",
"updatedBy": "KZ5zDPudPshQMShUb4cLopBEE1fNSJGE"
}
Label entity in Port
{
"identifier": "36f84d2c-7b7d-4a71-96f2-6ea4140004d5",
"title": "New-sample-label",
"icon": null,
"blueprint": "linearLabel",
"team": [],
"properties": {
"isGroup": false
},
"relations": {
"childLabels": [],
"parentLabel": null
},
"createdAt": "2024-05-19T16:19:17.747Z",
"createdBy": "KZ5zDPudPshQMShUb4cLopBEE1fNSJGE",
"updatedAt": "2024-05-19T16:19:17.747Z",
"updatedBy": "KZ5zDPudPshQMShUb4cLopBEE1fNSJGE"
}
Issue entity in Port
{
"identifier": "POR-2",
"title": "sub issue with new title",
"icon": null,
"blueprint": "linearIssue",
"team": [],
"properties": {
"status": "Todo",
"url": "https://linear.app/getport/issue/POR-2/sub-issue-with-new-title",
"created": "2024-05-16T21:52:00.299Z",
"priority": "Medium",
"assignee": "dudi@getport.io",
"updated": "2024-05-17T09:27:40.077Z",
"creator": "mor@getport.io"
},
"relations": {
"team": "POR",
"labels": [
"402b218c-938c-4ddf-85db-0019bc632316"
],
"parentIssue": "POR-1"
},
"createdAt": "2024-05-19T16:19:21.143Z",
"createdBy": "KZ5zDPudPshQMShUb4cLopBEE1fNSJGE",
"updatedAt": "2024-05-19T16:19:21.143Z",
"updatedBy": "KZ5zDPudPshQMShUb4cLopBEE1fNSJGE"
}
Alternative installation via webhook
While the Ocean integration described above is the recommended installation method, you may prefer to use a webhook to ingest data from Linear. If so, use the following instructions:
Note that when using the webhook installation method, data will be ingested into Port only when the webhook is triggered.
Webhook installation (click to expand)
In this example you are going to create a webhook integration between Linear and Port, which will ingest Linear issue entities.
Port configuration
Create the following blueprint definition:
Linear issue blueprint
{
"identifier": "linearIssue",
"title": "Linear Issue",
"icon": "Linear",
"schema": {
"properties": {
"url": {
"title": "Issue URL",
"type": "string",
"format": "url",
"description": "URL to the issue in Linear"
},
"status": {
"title": "Status",
"type": "string",
"description": "The status of the issue"
},
"assignee": {
"title": "Assignee",
"type": "string",
"format": "user",
"description": "The user assigned to the issue"
},
"creator": {
"title": "Creator",
"type": "string",
"description": "The user that created to the issue",
"format": "user"
},
"priority": {
"title": "Priority",
"type": "string",
"description": "The priority of the issue"
},
"created": {
"title": "Created At",
"type": "string",
"description": "The created datetime of the issue",
"format": "date-time"
},
"updated": {
"title": "Updated At",
"type": "string",
"description": "The updated datetime of the issue",
"format": "date-time"
}
}
},
"calculationProperties": {},
"relations": {}
}
Create the following webhook configuration using Port's UI
Linear issue webhook configuration
-
Basic details tab - fill the following details:
- Title :
Linear mapper; - Identifier :
linear_mapper; - Description :
A webhook configuration to map Linear issues to Port; - Icon :
Linear;
- Title :
-
Integration configuration tab - fill the following JQ mapping:
[
{
"blueprint": "linearIssue",
"entity": {
"identifier": ".body.data.identifier",
"title": ".body.data.title",
"properties": {
"url": ".body.data.url",
"status": ".body.data.state.name",
"assignee": ".body.data.assignee.email",
"creator": ".body.data.creator.email",
"priority": ".body.data.priorityLabel",
"created": ".body.data.createdAt",
"updated": ".body.data.updatedAt"
}
}
}
] -
Click Save at the bottom of the page.
Create a webhook in Linear
You can follow the instruction in Linear's docs, they are also outlined here for reference:
- Log in to Linear as a user with admin permissions.
- Click the workspace label at the top left corner.
- Choose Workspace Settings.
- At the bottom of the sidebar on the left, under My Account, choose API.
- Click on Create new webhook.
- Input the following details:
Label- use a meaningful name such as Port Webhook.URL- enter the value of theurlkey you received after creating the webhook configuration.- Under
Data change events- mark issues.
- Click Create webhook at the bottom of the page.
In order to view the different payloads and events available in Linear webhooks, look here
Done! any change you make to an issue (open, close, edit, etc.) will trigger a webhook event that Linear will send to the webhook URL provided by Port. Port will parse the events according to the mapping and update the catalog entities accordingly.
Let's Test It
This section includes a sample webhook event sent from Linear when an issue is created or updated. In addition, it includes the entity created from the event based on the webhook configuration provided in the previous section.
Payload
Here is an example of the payload structure sent to the webhook URL when a Linear issue is created:
Webhook event payload
{
"action": "create",
"actor": {
"id": "11c5ce7d-229b-4487-b23b-f404e4a8c85d",
"name": "Mor Paz",
"type": "user"
},
"createdAt": "2024-05-19T17:55:29.277Z",
"data": {
"id": "d62a755d-5389-4dbd-98bb-3db03f239d9d",
"createdAt": "2024-05-19T17:55:29.277Z",
"updatedAt": "2024-05-19T17:55:29.277Z",
"number": 5,
"title": "New issue again",
"priority": 0,
"boardOrder": 0,
"sortOrder": -3975,
"labelIds": [],
"teamId": "92d25fa4-fb1c-449f-b314-47f82e8f280d",
"previousIdentifiers": [],
"creatorId": "11c5ce7d-229b-4487-b23b-f404e4a8c85d",
"stateId": "f12cad17-9b8f-470d-b20a-5e17da8e46b9",
"priorityLabel": "No priority",
"botActor": null,
"identifier": "POR-5",
"url": "https://linear.app/getport/issue/POR-5/new-issue-again",
"state": {
"id": "f12cad17-9b8f-470d-b20a-5e17da8e46b9",
"color": "#e2e2e2",
"name": "Todo",
"type": "unstarted"
},
"team": {
"id": "92d25fa4-fb1c-449f-b314-47f82e8f280d",
"key": "POR",
"name": "Port"
},
"subscriberIds": [
"11c5ce7d-229b-4487-b23b-f404e4a8c85d"
],
"labels": []
},
"url": "https://linear.app/getport/issue/POR-5/new-issue-again",
"type": "Issue",
"organizationId": "36968e1b-496c-4610-8c25-641364da172e",
"webhookTimestamp": 1716141329394,
"webhookId": "ee1fa20e-6b57-4448-86f7-39d9672ddedd"
}
Mapping Result
The combination of the sample payload and the webhook configuration generates the following Port entity:
{
"identifier": "POR-5",
"title": "New issue again",
"team": [],
"properties": {
"status": "Todo",
"url": "https://linear.app/getport/issue/POR-5/new-issue-again",
"created": "2024-05-19T17:55:29.277Z",
"priority": "No priority",
"updated": "2024-05-19T17:55:29.277Z"
},
"relations": {
"labels": []
},
"icon": "Linear"
}