Properties
Properties are customizable data fields of blueprints, used to save and display information from external data sources.
Configure properties in Port
You can create, delete, or edit properties via the builder page or directly from the software catalog.
From the builder page
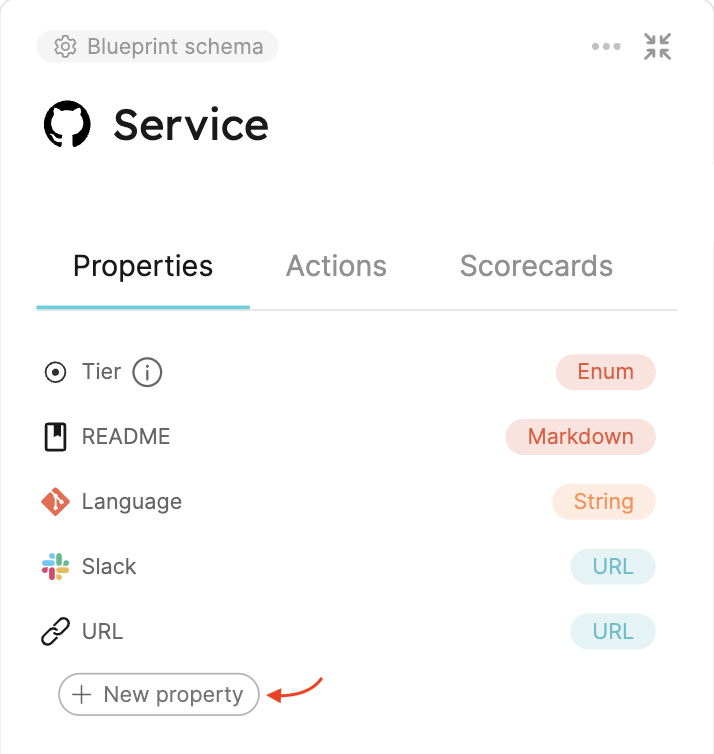
To edit an existing property:
- Go to your Builder page.
- Expand the blueprint you want to edit by double-clicking on it.
- Under the
Propertiestab, click on the property you want to edit. - Make your desired changes to the form, then click
Save.
To create a new property:
- Go to your Builder page.
- Expand the blueprint you want to edit by double-clicking on it.
- Click on the
+ New propertybutton in the bottom of the tab:

- Fill in the form with the desired property details, including the property type, then click
Create.
From the software catalog
Each catalog page in your software catalog contains a table with all entities created from a certain blueprint. You can modify the properties of the blueprint directly from this table:
-
Go to the desired page of your software catalog.
-
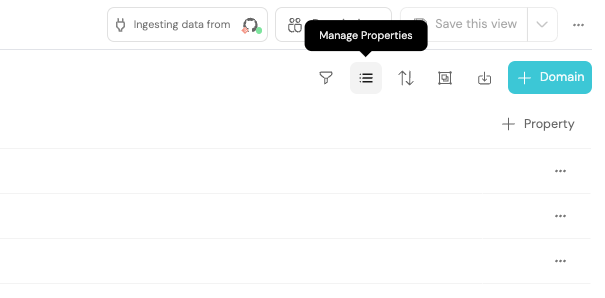
In the top-right corner of the table are its filters, click on the
Manage propertiesbutton:
-
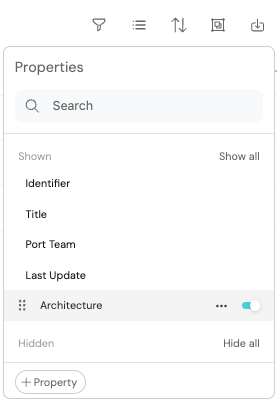
A dropdown will appear showing all of the properties.
To modify or delete a property, hover over the it and click on the...icon:
Note that meta-properties are not editable, so you will not see a
...icon next to them. -
To create a new property in the blueprint, click on the
+ Propertybutton in the bottom of the dropdown.
You can also hide properties from the table by clicking on the toggle next the ... icon.
Structure
Each blueprint has a properties section under its schema. Each property is defined as an object with the following structure:
{
"myProp": {
"title": "My property",
"icon": "My icon",
"description": "My property",
"type": "property_type"
}
}
The different components that make up a basic property definition are listed in the following table:
| Field | Description |
|---|---|
title | Property title |
type | Mandatory field. The data type of the property. |
icon | Icon for the property See the full icon list. |
description | Description of the property. This value is visible to users when hovering on the info icon in the UI. It provides detailed information about the use of a specific property. |
default | Default value for this property in case an entity is created without explicitly providing a value. |
The name of the property is the key of the property object. For example, in the code block above, the name of the property is myProp.
Supported properties
📄️ Aggregation Property
Aggregation properties allow you to calculate metrics based on the relations in your catalog.
📄️ Array
Array is a data type used to save lists of data
📄️ Boolean
Boolean is a primitive data type that has one of two possible values - true and false
🗃️ Calculation
1 item
📄️ Datetime
Datetime is a data type used to reference a date and time
Email is a data type used to save Email addresses
🗃️ Embedded Url
1 item
📄️ Markdown
The Markdown property is used to display Markdown content within an entity in Port.
📄️ Meta
A meta-property is a property that exists on every entity in Port by default.
📄️ Mirror Property
Mirror Property allows you to map data from related entities to your entity
📄️ Number
Number is a primitive data type used to save numeric data
📄️ Object
Object is a data type used to save object definitions in JSON
📄️ Proto
Proto is a data type used to save proto definitions in Port
📄️ String
String is a primitive data type used to save text data
📄️ Swagger UI
The Swagger UI property is used to import and display OpenAPI and/or AsyncAPI specification files within an entity in Port.
📄️ Team
Team is a data type used to reference teams that exist in Port
📄️ Timer
Timer is a data type used to define an expiration date/lifespan of a specific entity
📄️ URL
URL is a data type used to save links to websites
📄️ User
User is a data type used to reference users that exist in Port
📄️ Yaml
Yaml is a data type used to save object definitions in YAML