Swagger UI
The Swagger UI property is used to import and display OpenAPI and/or AsyncAPI specification files within an entity in Port.
Using this property will automatically create an additional tab in each entity page, displaying the specification files in Swagger UI format. Within this tab, you will be able to perform HTTP calls to the spec target directly from Port.
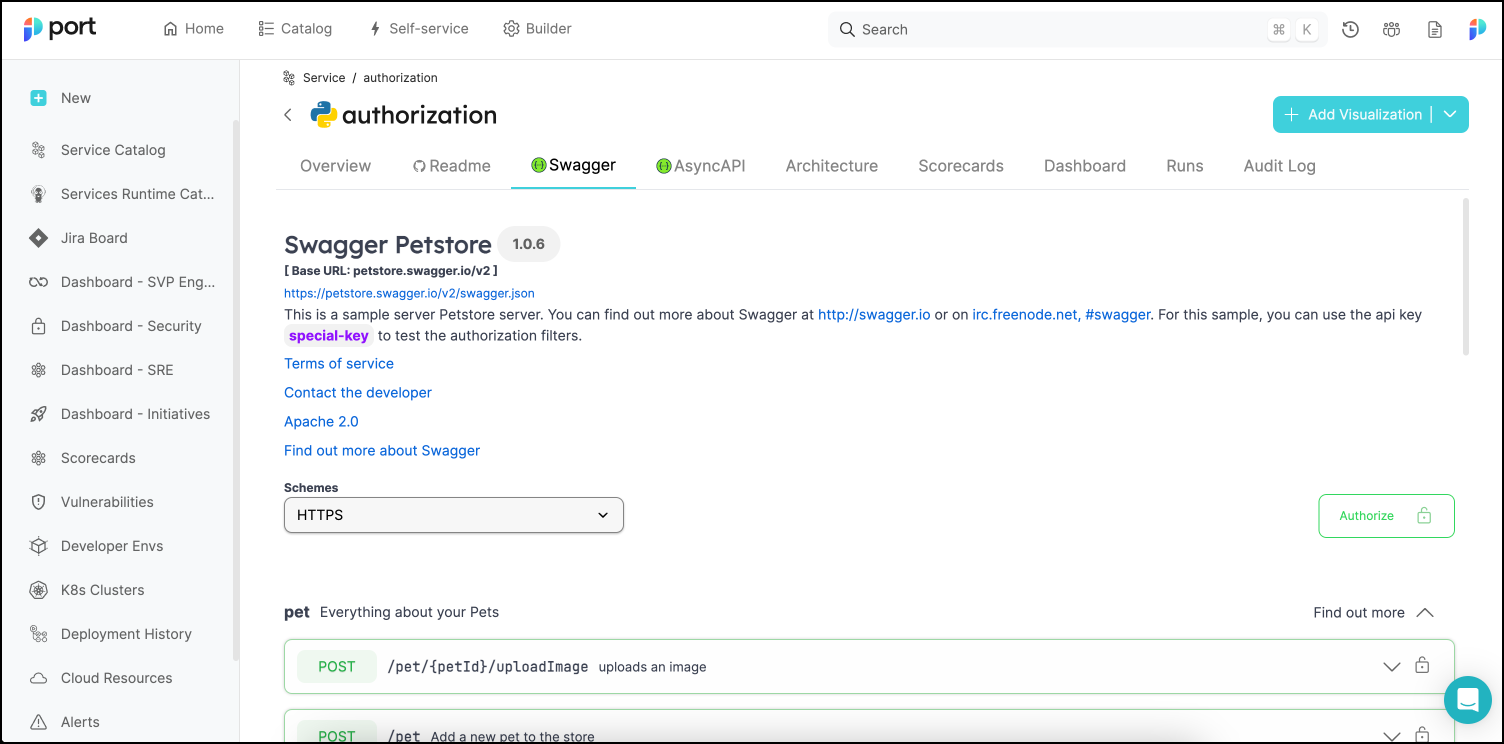
The following is an example of a Swagger UI tab in an entity page:

OpenAPI
Definition
- URL
- JSON
- YAML
When using the URL format, Port will query the provided URL for the OpenAPI spec and expects a JSON OpenAPI spec
When using URL for the open-api display please make sure that your server allows cross-origin (CORS) requests from app.getport.io.
To serve the OpenAPI spec from an AWS S3 bucket, please add a CORS policy to the bucket that allows requests from app.getport.io, check out the AWS documentation for more information.
- API
- Terraform
{
"myOpenApi": {
"title": "My Open API",
"type": "string",
"format": "url",
"spec": "open-api",
"description": "Open-API Prop"
}
}
resource "port_blueprint" "myBlueprint" {
# ...blueprint properties
properties {
identifier = "myOpenApi"
title = "My Open Api"
required = false
type = "string"
format = "url"
spec = "open-api"
}
}
When using the JSON type, you will need to provide the full JSON OpenAPI spec as an object to the entity:
- API
- Terraform
{
"myOpenApi": {
"title": "My Open API",
"type": "object",
"spec": "open-api",
"description": "Open-API Prop"
}
}
resource "port_blueprint" "myBlueprint" {
# ...blueprint properties
properties = {
props_object = {
myOpenApi = {
title = "My Open Api"
required = false
spec = "open-api"
}
}
}
}
When using the YAML type, you will need to provide the full YAML OpenAPI spec to the entity:
- API
- Terraform
{
"myOpenApi": {
"title": "My Open API",
"type": "string",
"format": "yaml",
"spec": "open-api",
"description": "Open-API Prop"
}
}
resource "port_blueprint" "myBlueprint" {
# ...blueprint properties
properties = {
string_props = {
"myYamlProp" = {
title = "My yaml"
required = false
format = "yaml"
}
}
}
}
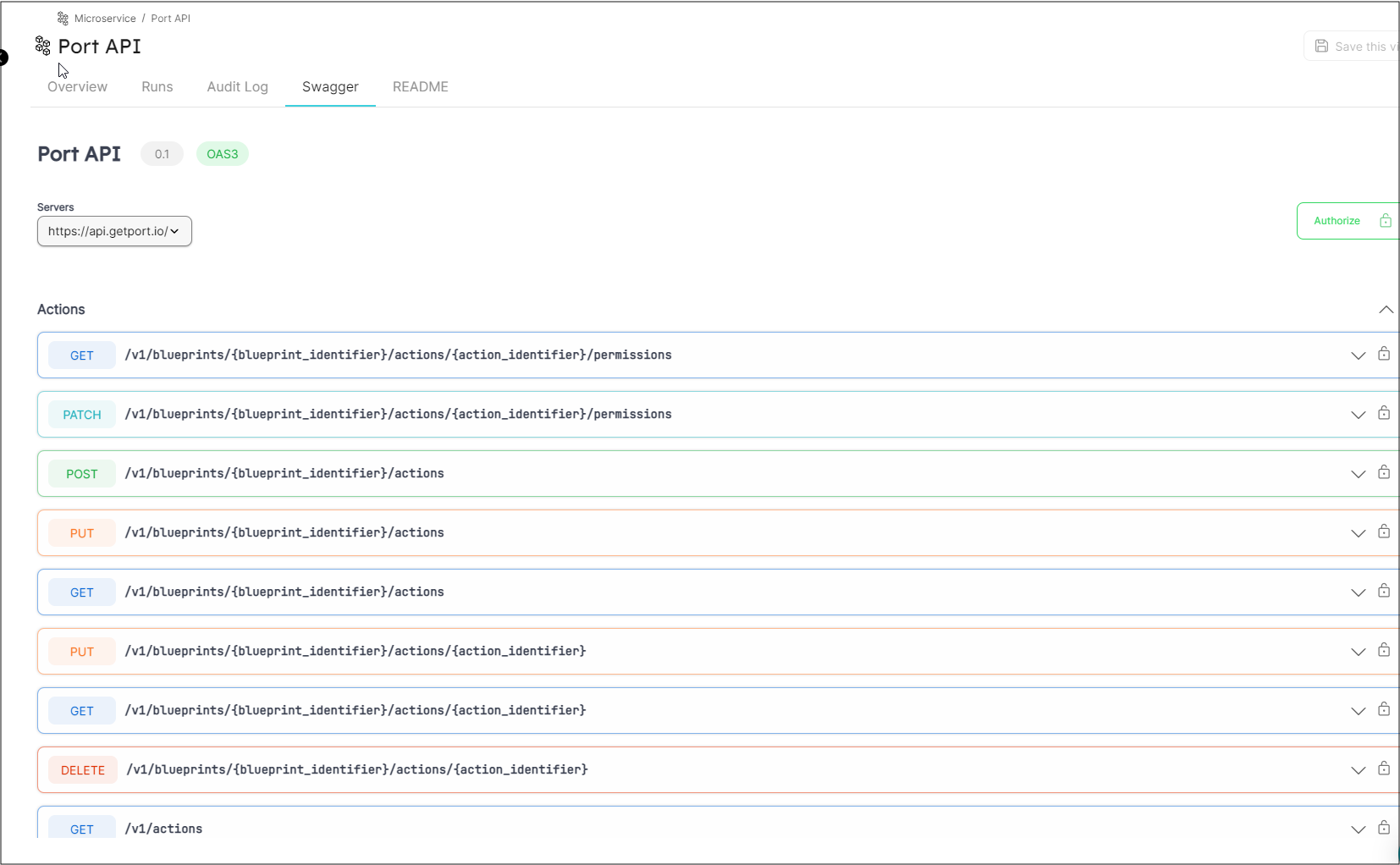
Example
Here is how the Swagger tab in the specific entity page appears when an OpenAPI spec is provided:

AsyncAPI
Definition
- URL
- JSON
- YAML
When using the URL format, Port will query the provided URL for the AsyncAPI spec and expects a JSON AsyncAPI spec
When using URL for the async-api display please make sure that your server allows cross-origin (CORS) requests from app.getport.io
To serve the OpenAPI spec from an AWS S3 bucket, please add a CORS policy to the bucket that allows requests from app.getport.io, check out the AWS documentation for more information.
- API
- Terraform
{
"myAsyncApi": {
"title": "My Async API",
"type": "string",
"format": "url",
"spec": "async-api",
"description": "async-api Prop"
}
}
resource "port_blueprint" "myBlueprint" {
# ...blueprint properties
properties {
identifier = "myAsyncApi"
title = "My Async API"
required = false
type = "string"
format = "url"
spec = "async-api"
}
}
When using the JSON type, you will need to provide the full JSON AsyncAPI spec as an object to the Entity:
- API
- Terraform
{
"myAsyncApi": {
"title": "My Async API",
"type": "object",
"spec": "async-api",
"description": "async-api Prop"
}
}
resource "port_blueprint" "myBlueprint" {
# ...blueprint properties
properties = {
props_object = {
myAsyncApi = {
title = "My Async Api"
required = false
spec = "async-api"
}
}
}
}
When using the YAML type, you will need to provide the full YAML AsyncAPI spec to the entity:
- API
- Terraform
{
"myOpenApi": {
"title": "My Async API",
"type": "string",
"format": "yaml",
"spec": "async-api",
"description": "Async-API Prop"
}
}
resource "port_blueprint" "myBlueprint" {
# ...blueprint properties
properties = {
string_props = {
"myYamlProp" = {
title = "My yaml"
required = false
format = "yaml"
}
}
}
}
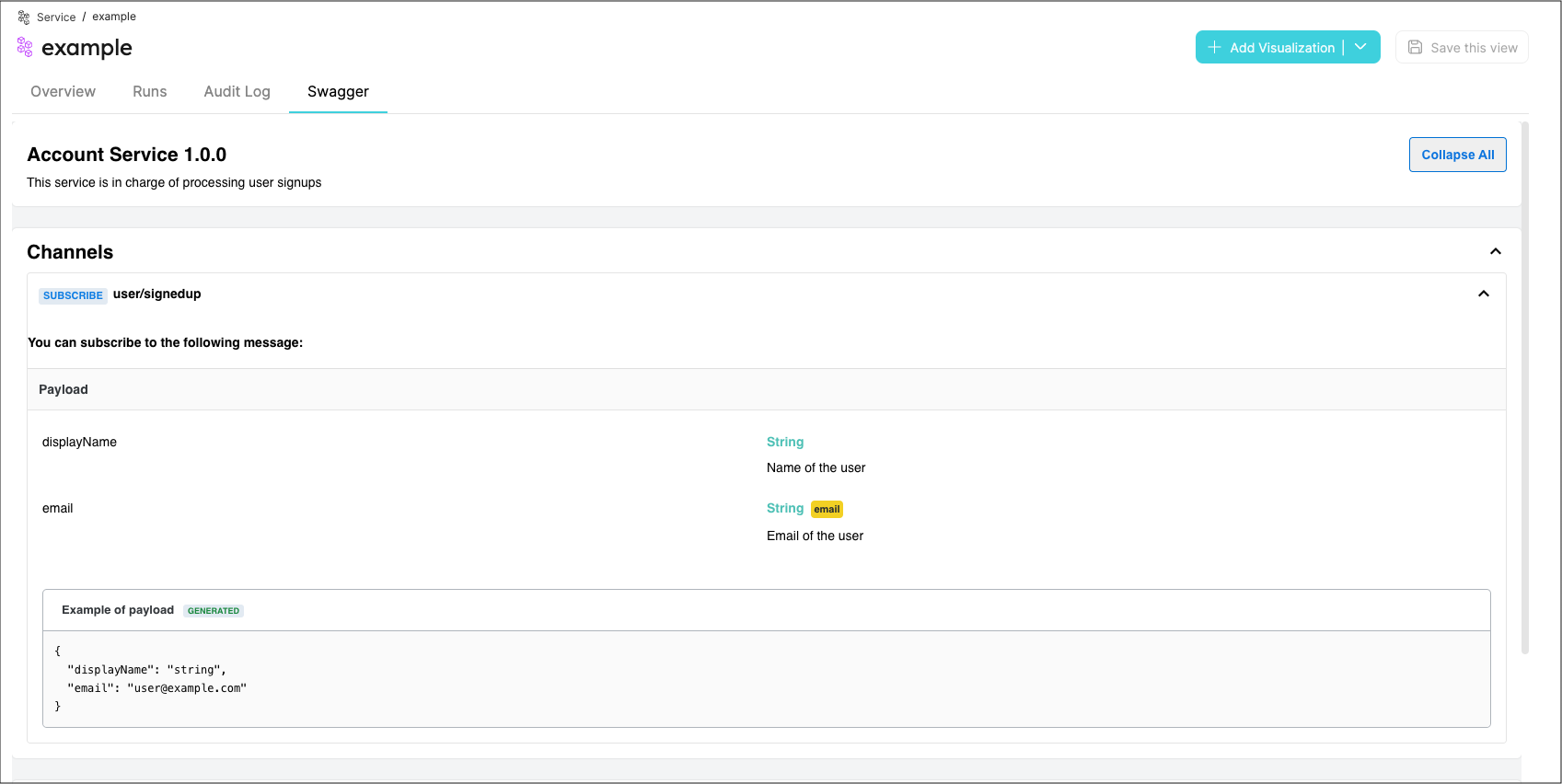
Example
Here is how the Swagger tab in the specific entity page appears when an AsyncAPI spec is provided: