Markdown
The Markdown property is used to display Markdown content within an entity in Port.
Using this property will automatically create an additional tab in each entity page, displaying the formatted content.
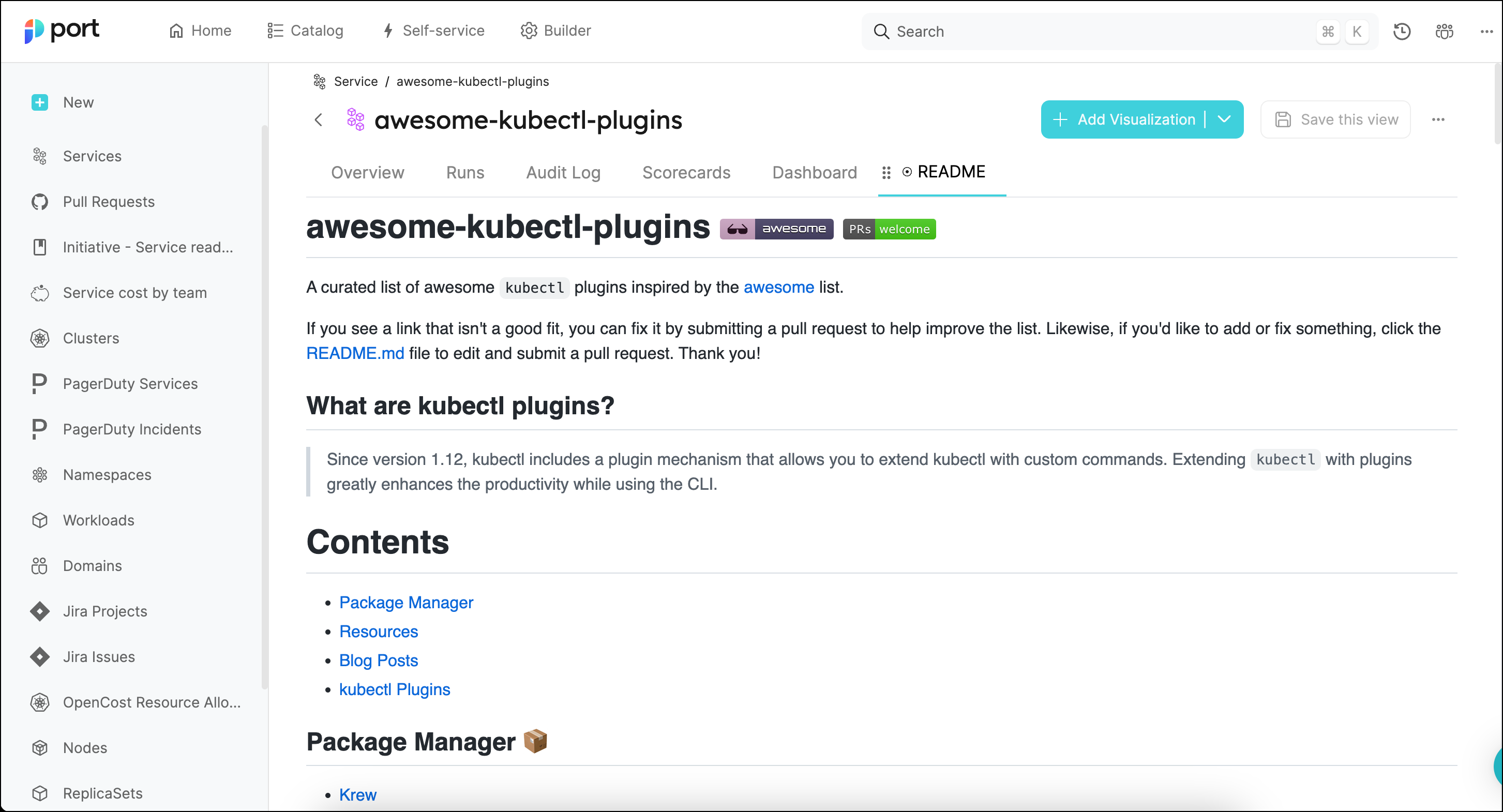
In the following example, we see the awesome-kubectl-plugins entity page, which is an instance on the Service blueprint.
The blueprint has a Markdown property that takes the Readme file from the service's Git repository, and automatically displays it in a dedicated tab:

With Port, you can import and display Markdown files as tabs.
💡 Common embedded URL usage
- Display a service's Readme file
- Display relevant documentation for a service/package
Schema definition
{
"title": "Markdown Property",
"type": "string",
"format": "markdown",
"description": "A Markdown property"
}
Mermaid
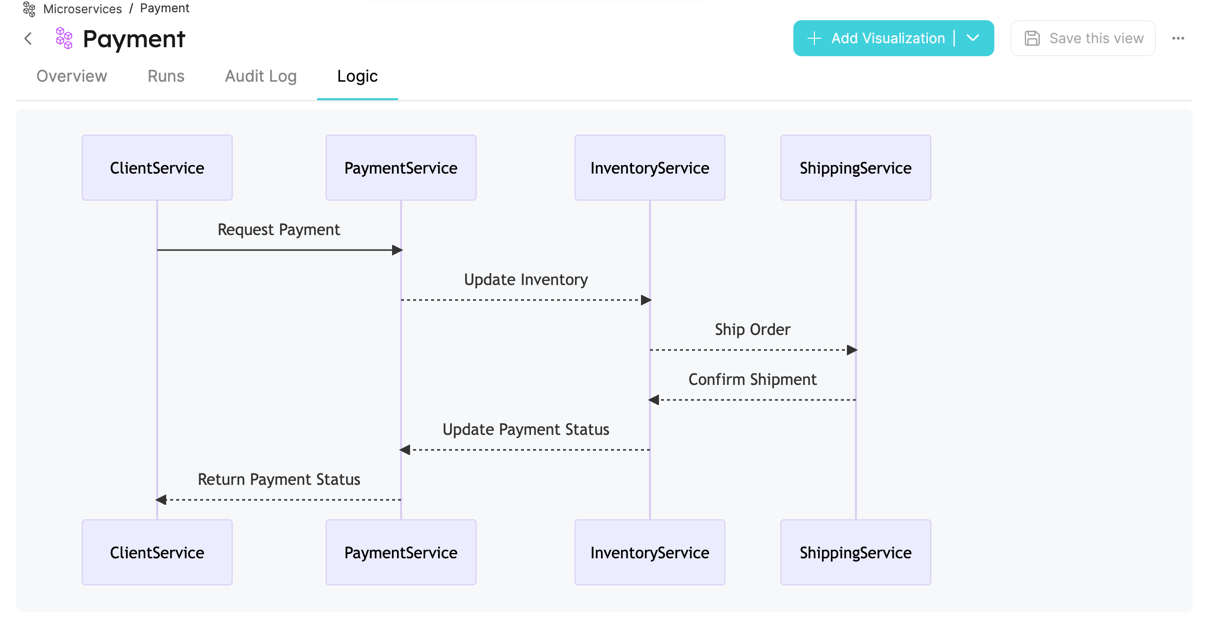
The markdown widget also supports Mermaid, a diagramming and charting tool that uses text and code to generate diagrams and charts.
To use Mermaid with the markdown widget, all you need to do is add mermaid syntax to the markdown property. You can refer to the Mermaid Examples for more examples and information on how to use it.

Mermaid diagram example (click to expand)
```mermaid
sequenceDiagram
participant ClientService
participant PaymentService
participant InventoryService
participant ShippingService
ClientService->>PaymentService: Request Payment
PaymentService-->>InventoryService: Update Inventory
InventoryService-->>ShippingService: Ship Order
ShippingService-->>InventoryService: Confirm Shipment
InventoryService-->>PaymentService: Update Payment Status
PaymentService-->>ClientService: Return Payment Status
```