Entity page
Each entity has a dedicated page that contains 3 tabs (by default):
Overview
The Overview tab is comprised of two widgets:
Details
Here you will find the entity's properties and their values, its scorecards and their values, and other metadata.
Related entities
By default, all related entities in the same direction will automatically appear in this table. This is true for both forward-related and backward-related entities. Indirectly-related entities will not appear.
By default, the related entities table will display the following columns for each entity:
Title, Last update time, and Creation time.
Other properties will be hidden by default.
You can always customize the table to hide/show columns.
For example:
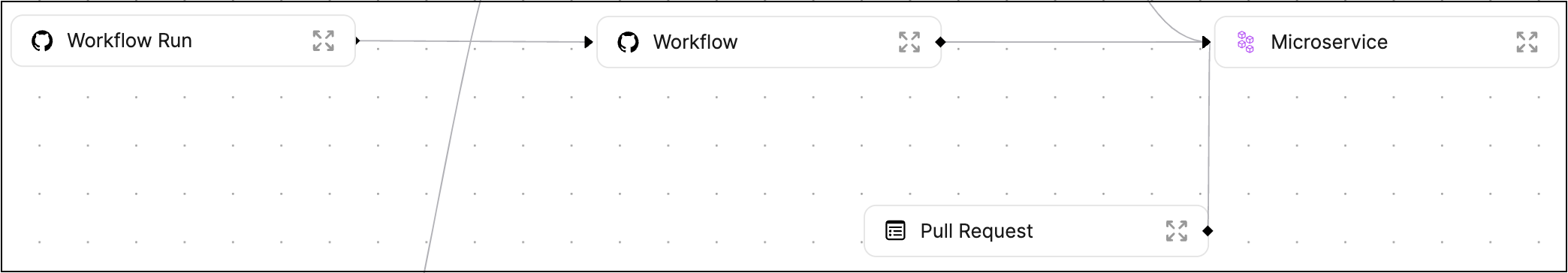
Workflow Run has a forward-relation to Workflow, which has a forward-relation to Microservice. Microservice has a backward-relation to Pull Request. Since we changed direction midway, this relation is indirect:

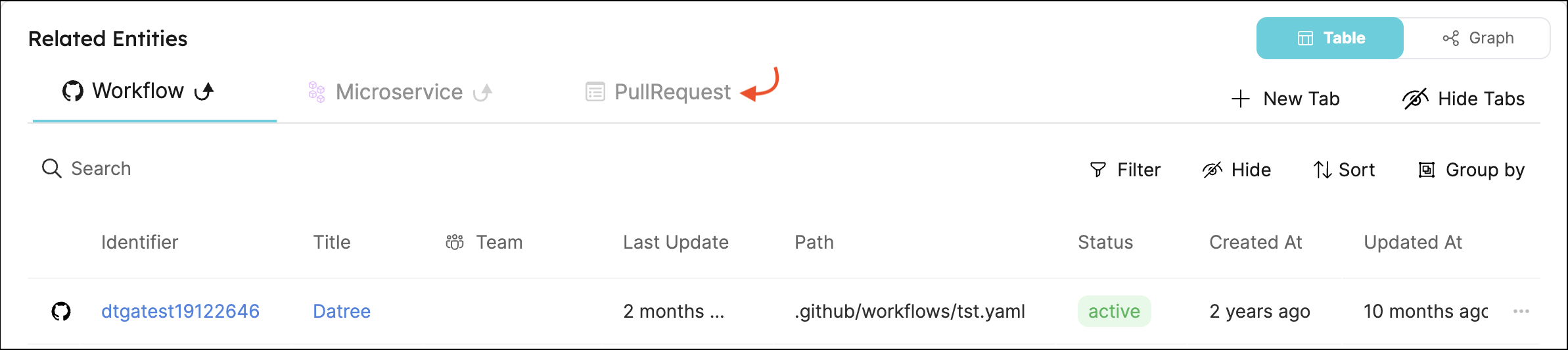
As you can see, when looking at the entity page of a certain Workflow Run, Workflow and Microservice automatically appear, but Pull Request does not, since its relation is in the other direction:

New related entity tab
You can add additional entities to the Related entities table by clicking on the + New Tab button. In the dialog, the Related blueprint dropdown will display all entities that are related in any way to the current entity. In our Workflow run example above, we can use this button to add a Pull request tab to our widget.

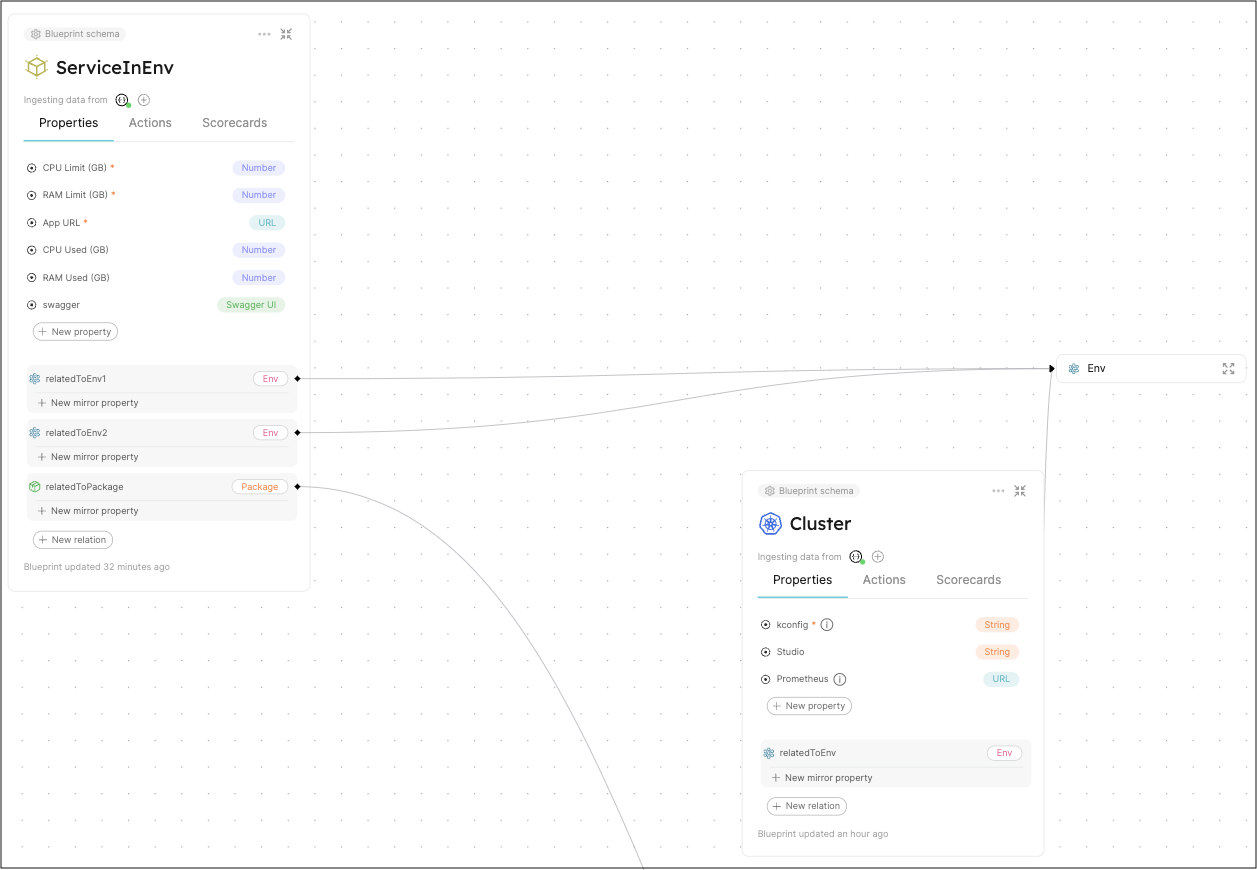
In some cases, the related blueprint may be reachable by more than one relation, like this:

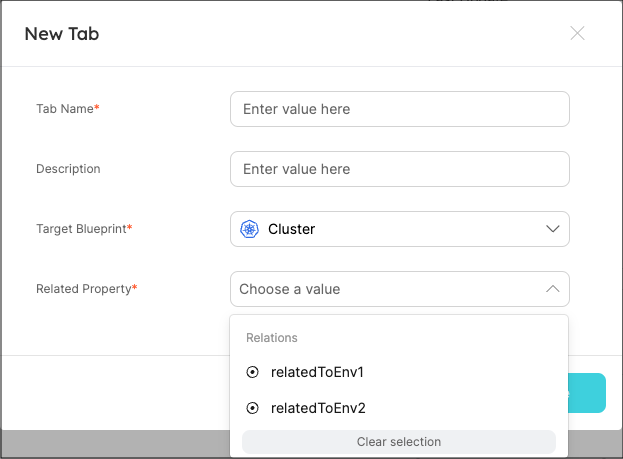
Say we want to add a Cluster tab to ServiceInEnv's related entities. In such a case, the related property dropdown will display the possible relations for us to choose from:

Hide tabs
The Hide tabs button on the right allows you to control which tabs are visible in this widget.
Runs
If the entity's blueprint has any actions configured, the Runs tab will display their history log, results, log streams, and more.
Audit log
This tab displays all actions (including CRUD) that caused any change to the entity's configuration. For each change, useful metadata will be shown such as the initiator, diff before and after the change, relevant blueprint, and more.
Dashboard widgets
Visualization widgets can be added to an entity page to display data using graphic elements.
You can add widgets to an entity page by clicking on the + Widget button in the top right corner:

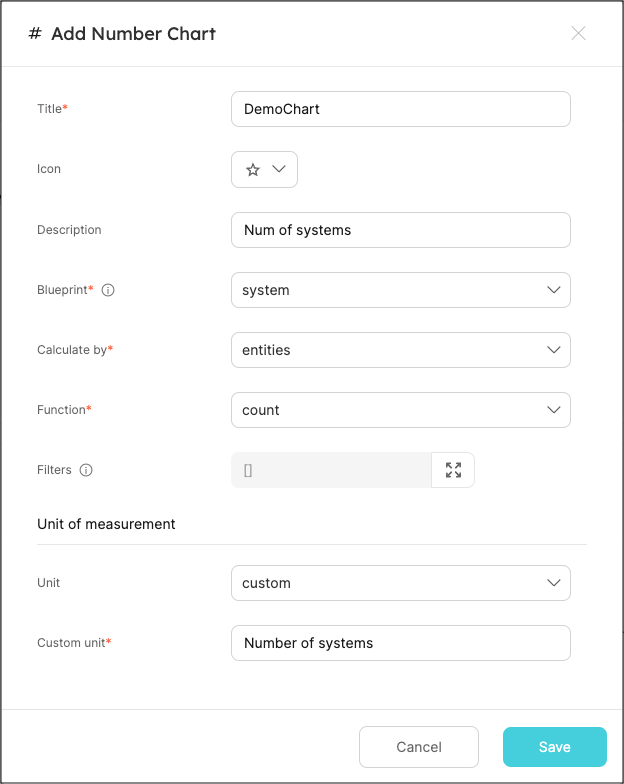
Let's create a simple number chart that displays the number of System entities related to this Domain:

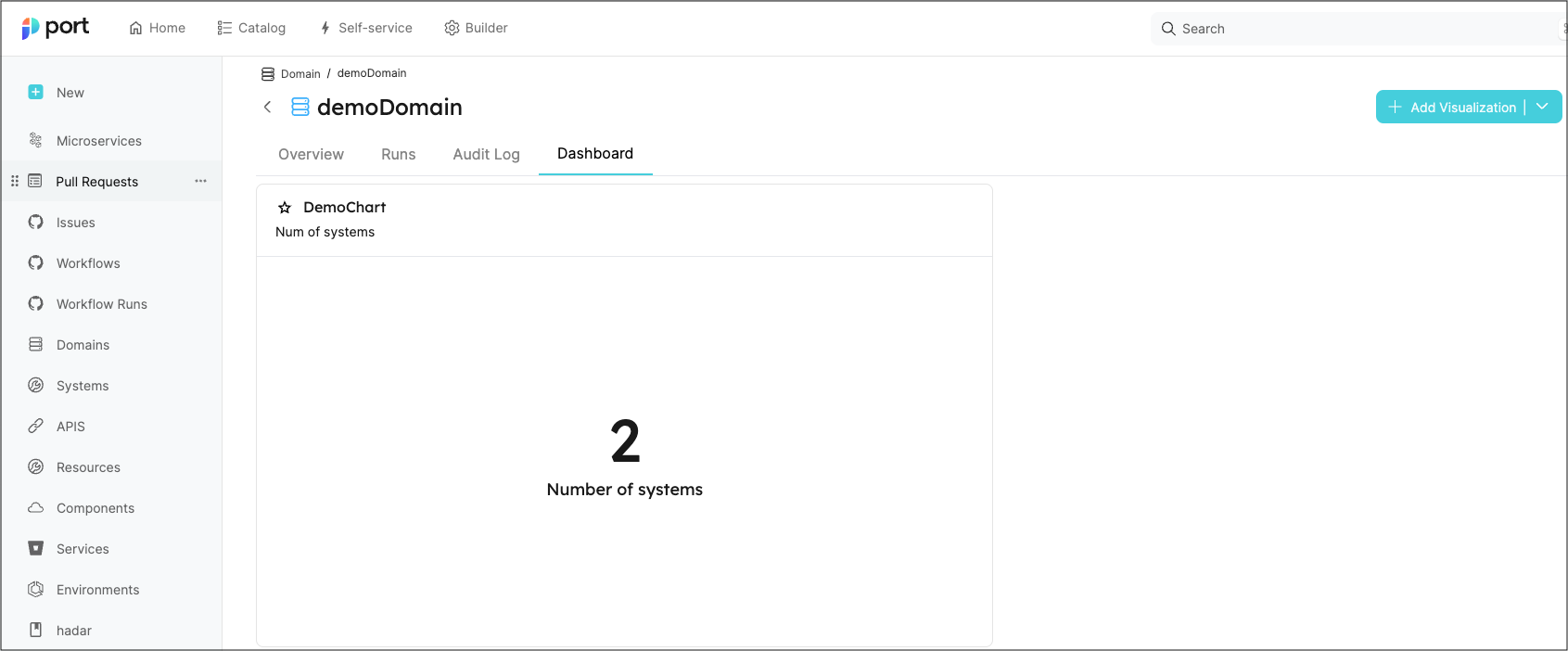
After the first widget is created, a new tab called dashboard will be created in the entity page displaying the new widget:

Each additional visualization will be added as a widget to the dashboard tab.
Chart filters
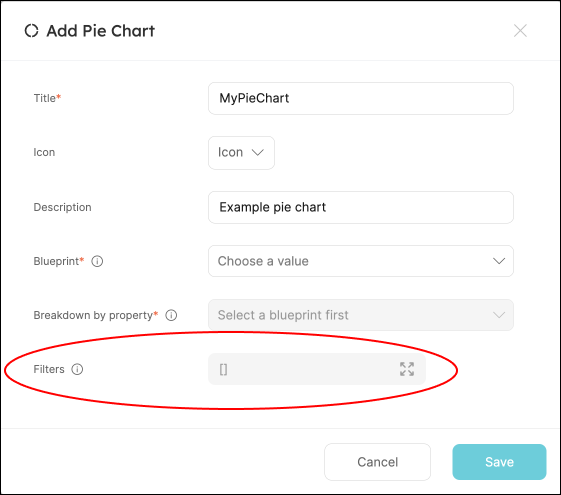
Pie charts, number charts and tables support filters, which allow you to include or exclude specific data from them. The filters are based on Port's Search Rules, and are set when creating the widget:

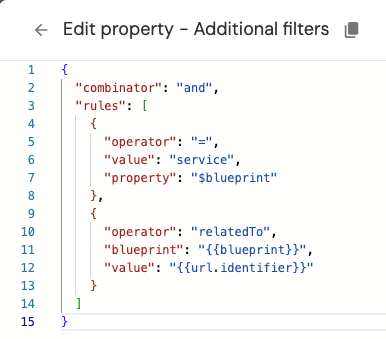
Once you select the blueprint you want to visualize, default filters will appear in the filters field, for example:

These are used internally in Port and cannot be modified/removed.
You can add additional filters as you wish, by adding new objects to the rules array, for example:
Filter with additional rule example (click to expand)
{
"combinator": "and",
"rules": [
{
"operator": "=",
"value": "service",
"property": "$blueprint"
},
{
"operator": "relatedTo",
"blueprint": "{{blueprint}}",
"value": "{{url.identifier}}"
},
{
"operator": "=",
"value": "someValue",
"property": "someProp"
}
]
}
If you want to add additional rules with a different combinator, you can nest them inside a new object, for example:
Filter with nested rules example (click to expand)
{
"combinator": "and",
"rules": [
{
"operator": "=",
"value": "service",
"property": "$blueprint"
},
{
"operator": "relatedTo",
"blueprint": "{{blueprint}}",
"value": "{{url.identifier}}"
},
{
"combinator": "or",
"rules": [
{
"operator": "=",
"value": "someValue",
"property": "someProp"
},
{
"operator": "=",
"value": "anotherValue",
"property": "anotherProp"
}
]
}
]
}
Additional tabs
Some of the available property types are visual by nature. When defining one of these properties in a blueprint, an additional tab will be automatically created in each entity page related to this blueprint, displaying the property's content in the relevant visual format.
The following property types are supported:
Entity page operations
Each page type has a set of operations that can be performed from the UI.
The table below summarizes the available operations for an entity page:
| Page type | Save a view | Save view as a new page | Edit page | Delete page | Lock page |
|---|---|---|---|---|---|
| Entity page | ✅ | ❌ | ❌ | ❌ | ✅ |
For more information about each operation, see page operations.